
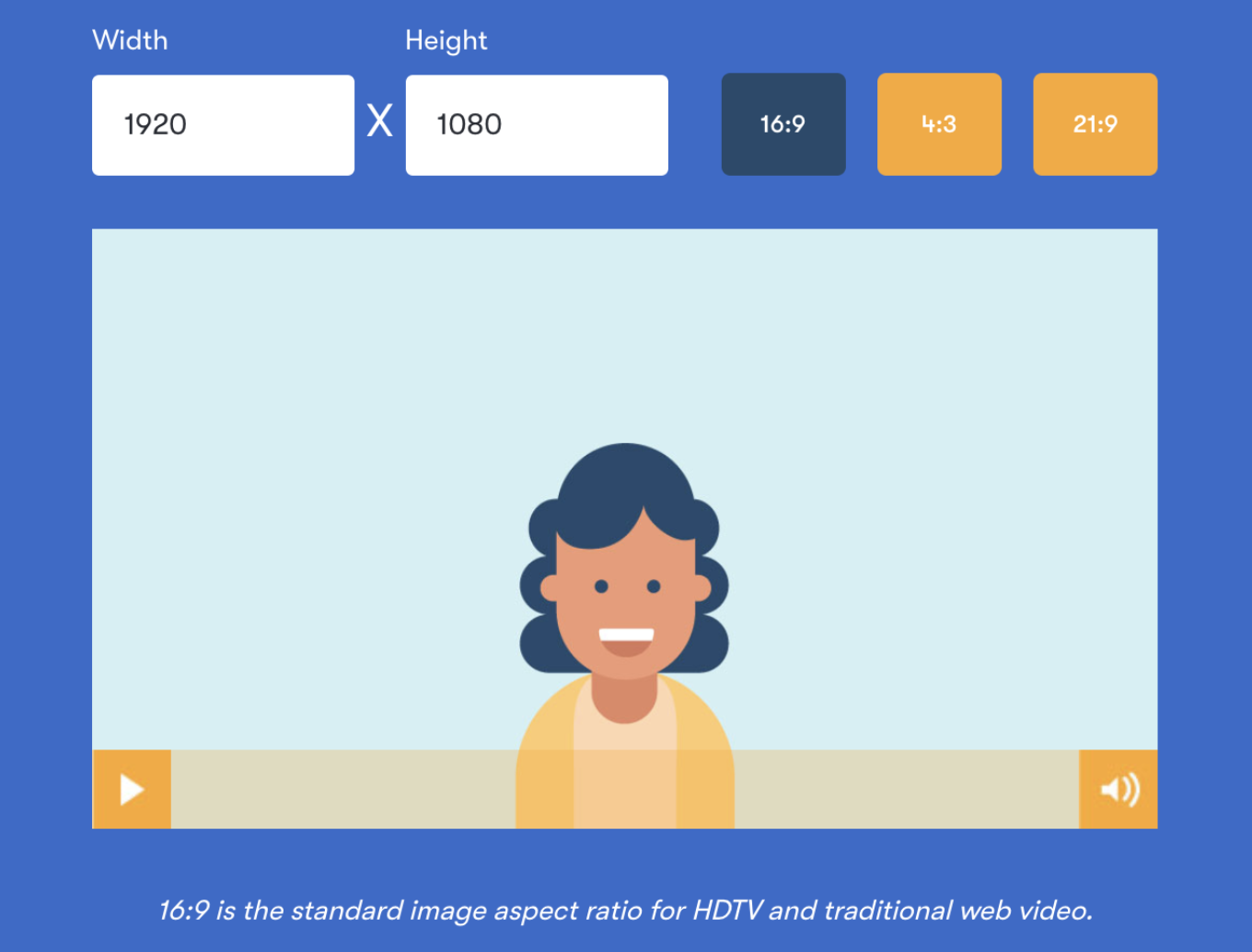
To calculate a Ratio you should know: 1. The real dimensions of your product - width and height in inches or millimetres. This calculator is designed to give the aspect ratio in digital imaging calculations. The formula is a simple ratio and proportion. In our defaults, we are showing a desired ratio of 4:3 (width to height). The ratio of width to height if either 800 or 600 is entered in the appropriate target field, is 800:600. Enter the values for the original width (W 1) & original height (H 1) on the left. Enter either a new width (W 2) or new height (H 2) on the right to calculate the remaining value. Change any of the values at any time, or reset them to the starting values.
HOW TO
HowTo HomeMenus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive HeaderImages
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderButtons
Alert ButtonsOutline ButtonsSplit ButtonsAnimated ButtonsFading ButtonsButton on ImageSocial Media ButtonsRead More Read LessLoading ButtonsDownload ButtonsPill ButtonsNotification ButtonIcon ButtonsNext/prev ButtonsMore Button in NavBlock ButtonsText ButtonsRound ButtonsScroll To Top Button
Forms
Login FormSignup FormCheckout FormContact FormSocial Login FormRegister FormForm with IconsNewsletterStacked FormResponsive FormPopup FormInline FormClear Input FieldHide Number ArrowsCopy Text to ClipboardAnimated SearchSearch ButtonFullscreen SearchInput Field in NavbarLogin Form in NavbarCustom Checkbox/RadioCustom SelectToggle SwitchCheck CheckboxDetect Caps LockTrigger Button on EnterPassword ValidationToggle Password VisibilityMultiple Step FormAutocompleteTurn off autocompleteTurn off spellcheckFile Upload ButtonEmpty Input ValidationFilters
Filter ListFilter TableFilter ElementsFilter DropdownSort ListSort TableTables



To calculate a Ratio you should know: 1. The real dimensions of your product - width and height in inches or millimetres. This calculator is designed to give the aspect ratio in digital imaging calculations. The formula is a simple ratio and proportion. In our defaults, we are showing a desired ratio of 4:3 (width to height). The ratio of width to height if either 800 or 600 is entered in the appropriate target field, is 800:600. Enter the values for the original width (W 1) & original height (H 1) on the left. Enter either a new width (W 2) or new height (H 2) on the right to calculate the remaining value. Change any of the values at any time, or reset them to the starting values.

